To Do:
Part A: Viewing the action
1. Create the Rails application framework in the projects folder: C:\InstantRails\...\projects\>rails animals
Done. By using the command C:\Ruby\bin> ruby rails animals, the animals project have been created. A new folder animals is created under C:\Ruby\bin\ directory.
2. Running the application on localhost:3000 using the WeBrick ruby server (or Mongrel as alternative) and access via Web browser at http://localhost:3000/
Done. By using the command C:\Ruby\bin\animals>ruby script/server, the ruby server is up and running and the result is shown as below.
3. Create the controller to make the application do an action. This is under the controller-action/model-view structure.
Stop the WEBrick server each time you edit Ruby classes and then re-start or refresh the views you are testing. Use the Ruby command below:
>ruby script/generate controller Mammal
The mammal_controller.rb contains just a bare class description:
class MammalController< ApplicationController
end
and the ApplicationController class inherits from ActionController::Base class in the ActionController module under Rails.
Successful. Result shown below:
4. Test the controller by starting the WEBrick server and navaigatibng the browser to http://localhost:3000/mammal Note how the controller name is appended to the end of the URL and that no action resulted because there are no controller methods.
Done. Result as below.
5. Create an action by editing and saving the mammal_controller.rb class in projects\animals\app\controllers using your text editor to add the method below:
class MammalController< ApplicationController
def breathe
end
end
Done.
6. Start the WEBrick server and browse at http://localhost:3000/mammals/breathe where you will get a “missing template” message since it is missing a view for the breathe method.
Rails is trying to connect the breathe method action of the mammal controller to a view, by using the action’s name – breathe. This view template is created as breathe.rhtml and stored in the \projects\animals\views\mammal directory.
The command has a typo mistake. The correct command should be http://localhost:3000/mammal/breathe
Command Executed. Output as below:
7. Create and save a view in that directory by using a text editor to create a view called breathe.rhtml
Restart the WEBrick server and browse again at http://localhost:3000/mammals/breathe
View added under animals\app\views\mammal. Execution result shown as below:
8. Try Ruby code and HTML in the action view by using the wrapper around the inserted Ruby code. Here are some snippets to try from workshop 4:
NOTE: in practise you normally perform calculations in the action (method) and pass the results to the view.
By editing a try_ruby_code.rhtml file under animals\app\views\mammal and restart the ruby server. The result is shown below:
Part B: The active view: passing data from an action too a view
1. Create a new application called scenery in the same projects directory to demonstrate the use of an active view.
> rails scenery
> cd scenery
Done.
2. Create a controller called Demo in scenery\app\controllers
scenery> ruby script/generate controller Demo
Done.
3. Add an action to demo_controller.rb as the method called rubycobe
class DemoController< ApplicationController
def rubycode
end
end
Done.
4. Add a view template - scenery\app\views\demo\rubycode.rhtml
We will edit this view in later steps but you may like to add your own test HTML code to the view at this stage.
Done. Rubycode.rhtml is listed below.
5. Save and restart the Web server and navigate to http://localhost:3000/scenery/rubycode
Done. The execution result is shown below:
6. Use the Time.now example to pass data from an action to a view.
Done. The file and result is shown below.
7. Modify and save the rubycode action with a value for the time instance variable in the DemoController class in app\controllers\demo_controller.rb
class DemoController< ApplicationController
def rubycode
@time_now = Time.now
end
end
Done.
8. Then modify and save the corresponding view template in \app\views\demo\rubycode.rhtml by adding a call by reference to the action’s instance variable:
Done. The @time.now is not correct, I need to change it into @time_now instead. The code is patching into the rubycode.rhtml file.
9. Restart the Web server and navigate the browser to http://localhost:3000/demo/rubycode
Data has been passed from the action to the view as it is done with SQL requests. The instance variables of a Ruby class are available to view templates by referencing the action’s instance variables by name in the view .rhtml template.
Done. The execution result listed below:
Part C: Screen layouts and forms processing with text fields, check boxes, radio buttons and multiple list controls
1. Create a new application called cabs in the same projects directory to demonstrate the use of an active view.
> rails cabs
> cd cabs
Successful.
2. Create a controller called Vehicle in cabs\app\controllers
cabs> ruby script/generate controller Vehicle
Successful.
3. Add an action to vehicle_controller.rb as the method called cabtype
class VehicleController< ApplicationController
def cabtype
end
end
Done.
4. Add a view template - cabs\app\views\vehicle\cabtype.rhtml
We will edit this view in later steps but you may like to add your own test HTML code to the view at this stage.
Done.
5. Save the view and restart the Web server and navigate to http://localhost:3000/cabs/cabtype
Before it can browse to the web page, I need to modify the database.yml file to point to the MySQL DB server and of course the MySQL server needs to be up and running. Moreover, the link is incorrect, the correct one should be http://localhost:3000/vehicle/cabtype
The results is as follows:-
6. Create a file in the public directory - \cabs\public called input.html
Created as request.
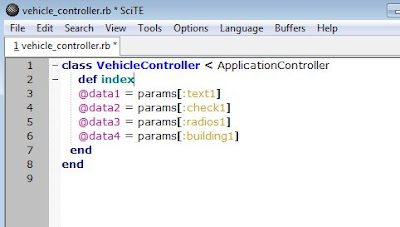
7. Edit the vehicle_controller.rb here is a start. The data in each form element in the Rails application can be accessed via its name and a hash called params
class VehicleController< ApplicationController
def cabtype
@data1 = params[:text1]
@data2 = params[:check1]
@data3 = params[:radios1]
@data4 = params[:building1]
end
end
Updated as request.
8. Edit the view template cabtype.rhtml
Updated as request. But when I try to run this document, there is a syntax Error pop up as below.
After investigation, there are syntax errors in line 14-16. The file is changed as below:
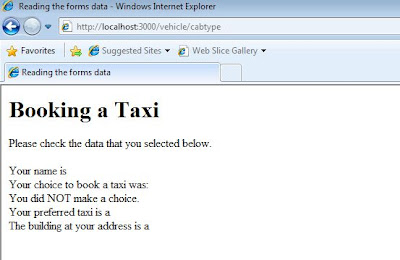
Re-run the document, the expected result is shown as below:
9. Start the Web server and go to the opening page of this application at
I have put in the data as follow:
10. Submit the forms data. What do you find?
After submit the forms data, the IE holds up for a while. Then an error screen pop up:
This is an ActionController:: InvalidAuthenticityToken error. By pressing the Full Trace hyperlink, I have getting more information.
This is a request_forgery_protection.rb error and by finding in the Internet, there are two solutions:
1. Adding "protect_from_forgery :only => [:create, :delete, :update]"
into the vehicle_controller.rb (Ryan, 2007)
2. Adding "config.action_controller.allow_forgery_protection = false"
into the development.rb (Rubyonrails.org 2010)
Re-run the input.html, another error is pop up as follow:
The system is trying to find "index.html.erb" file, so this error message is popup. Therefore I am changing the cabtype.rhtm into index.html.erb. Re-run the input.html, the result is as follow:
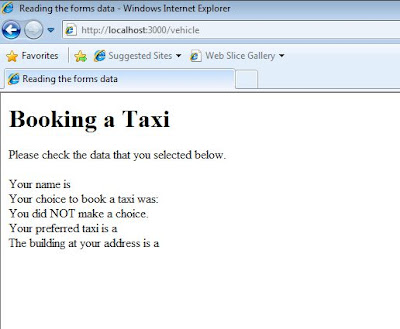
The final screen is appear but there is no parameter passing from the form. By investigating the server debug screen below, I find that the system is looking for the index inside the Vehicle_Controller.rb.
Therefore, I change the "def cabtype" into "def index" inside the vehicle_controller.rb.
Restart the system and re-run the whole process, the final result is finally show up.
How it works
When you use the params method in Rails, it implements the details of the parameter hash to be changed without breaking existing code. For example, the params hash for radios1 will contain the value of the radio button and the data is extracted in the cabtype action. With the multiple list box example in Rails, using the select controls, the params hash of building1 is an associative array (dictionary) holding the users multiple selections and is not just a drop-down list.
Rails supports other HTML controls for forms processing via text fields, check boxes, radio buttons and list select controls etc. As an example start_form_tag abd stop_form_tag as well as methods for each item such as the create field method text_field_tag
11. Report your progress or findings in your Developers Blog.
Reported in details above.





























Informative article.You explained all the things in the best way by the screen shots.It makes your article more effective and in understandable form. Thanks
ReplyDeleteelectronic signatures